The Art of Personalising ERPNext for Seamless Business Operations
We will understand "How ERPNext Customisation" works for better UI experience and how we can change look & feel as per client's requirement.
Note: All these features works better and supported in Frappe / ERPNext v-14.
- How to to set Brand logo, splash img & favicon?
- How to hide/unhide login button, lang picker & search bar?
- How to set links in navbar?
- How to to set primary/secondary navbar, CTA?
- How to set login page? App Name, logo, hide signup?
- How to set footer? Footer logo, copyright, Footer items like social links, powered by & hide footer signup?
- How to set Home page as first page instaed of login page?
- Advance Features:
- Web Page Using Page Builder:
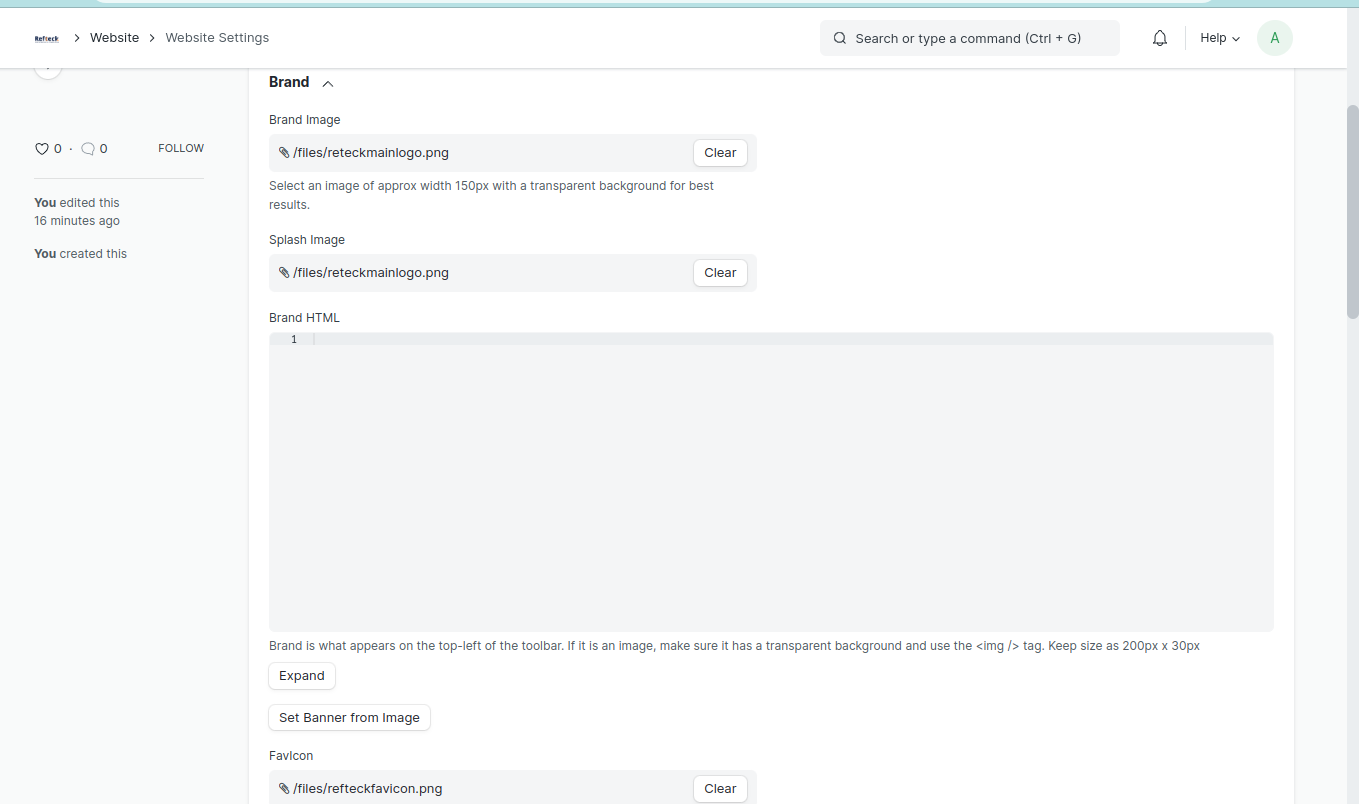
Open Website settings: In brand section, we can set brand logo, splash & favicon img

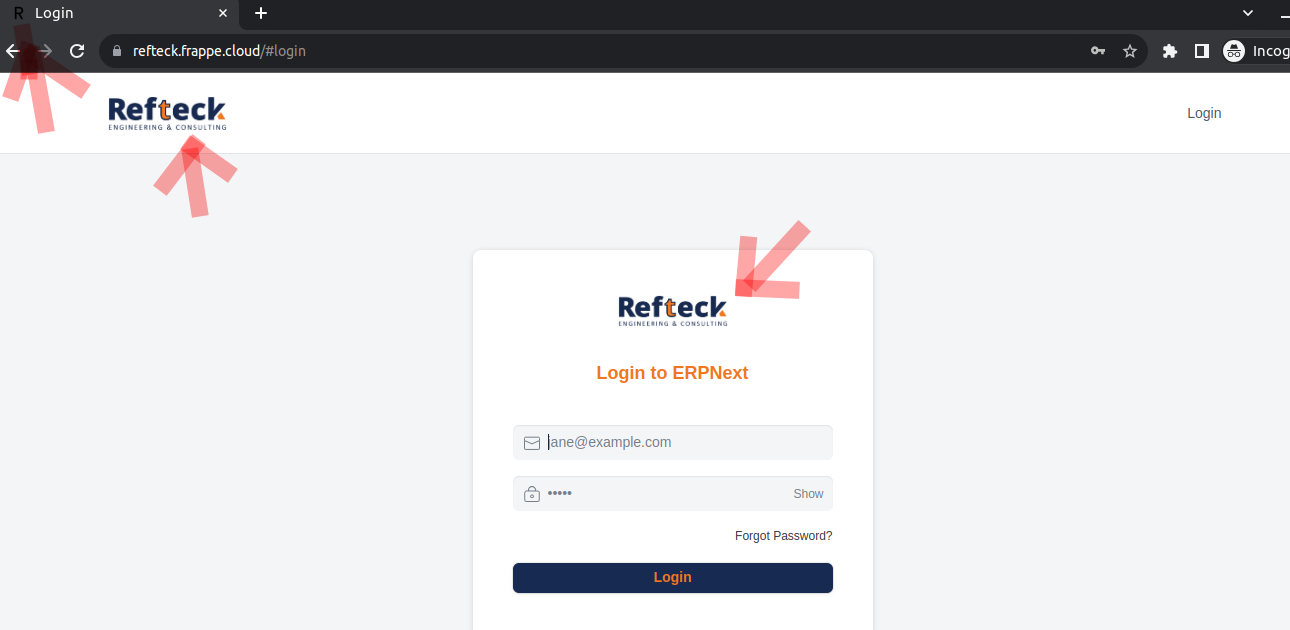
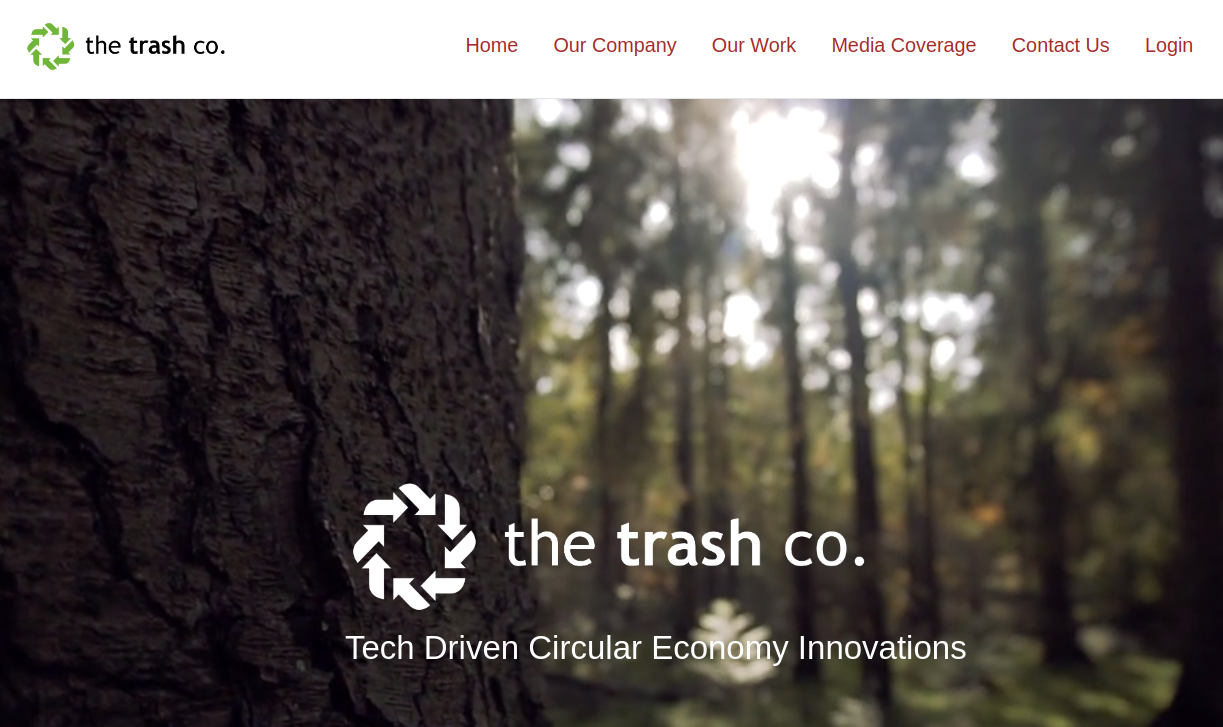
How it looks?

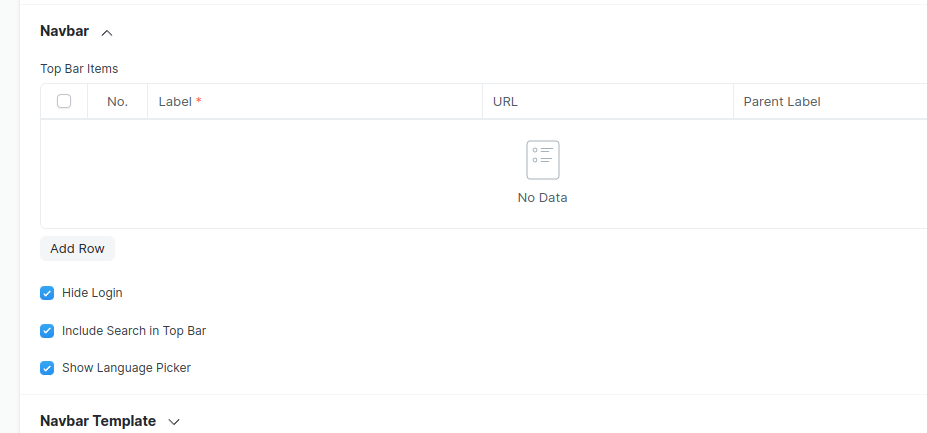
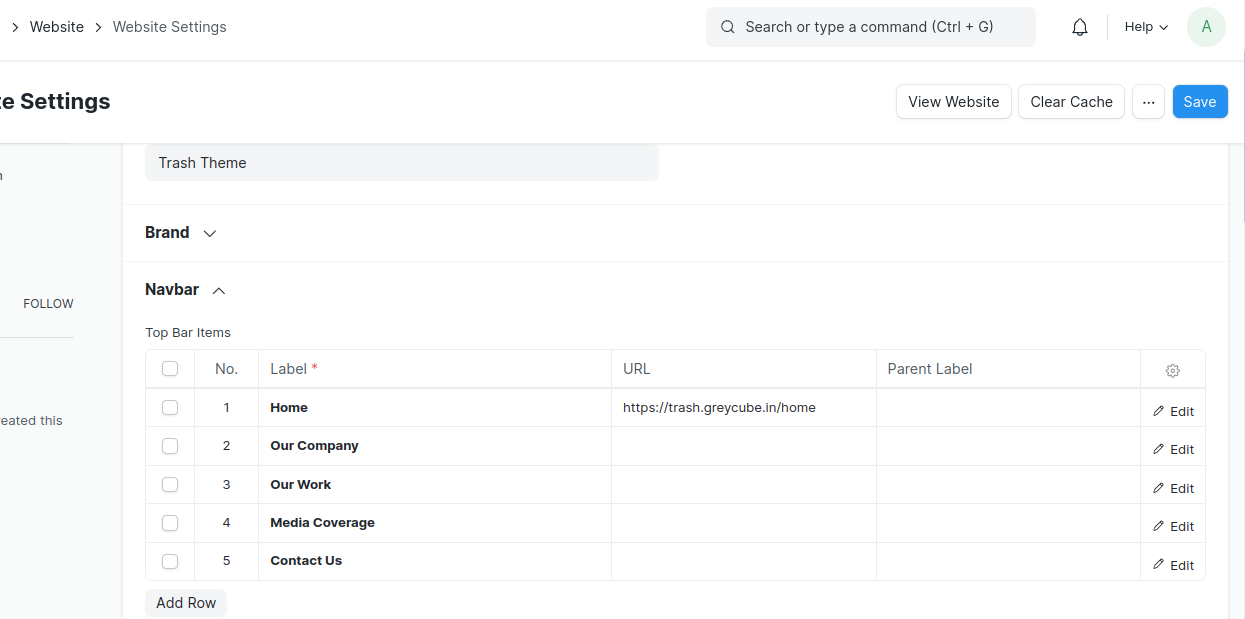
In Navbar section of website settings, do following.

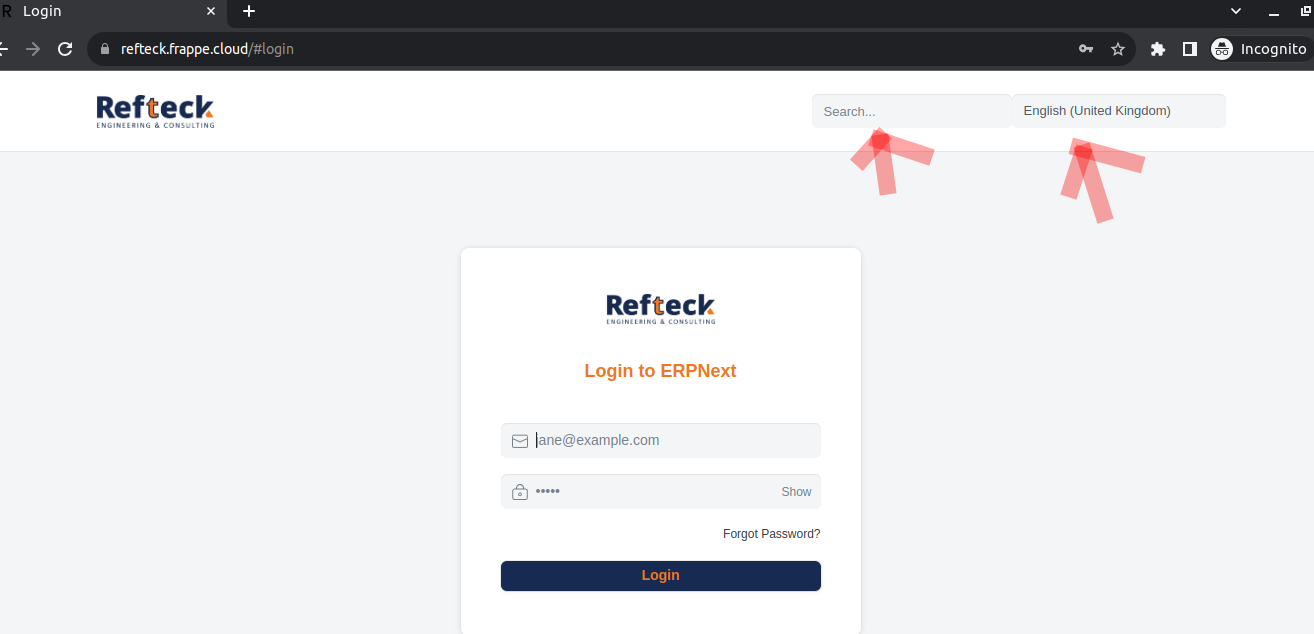
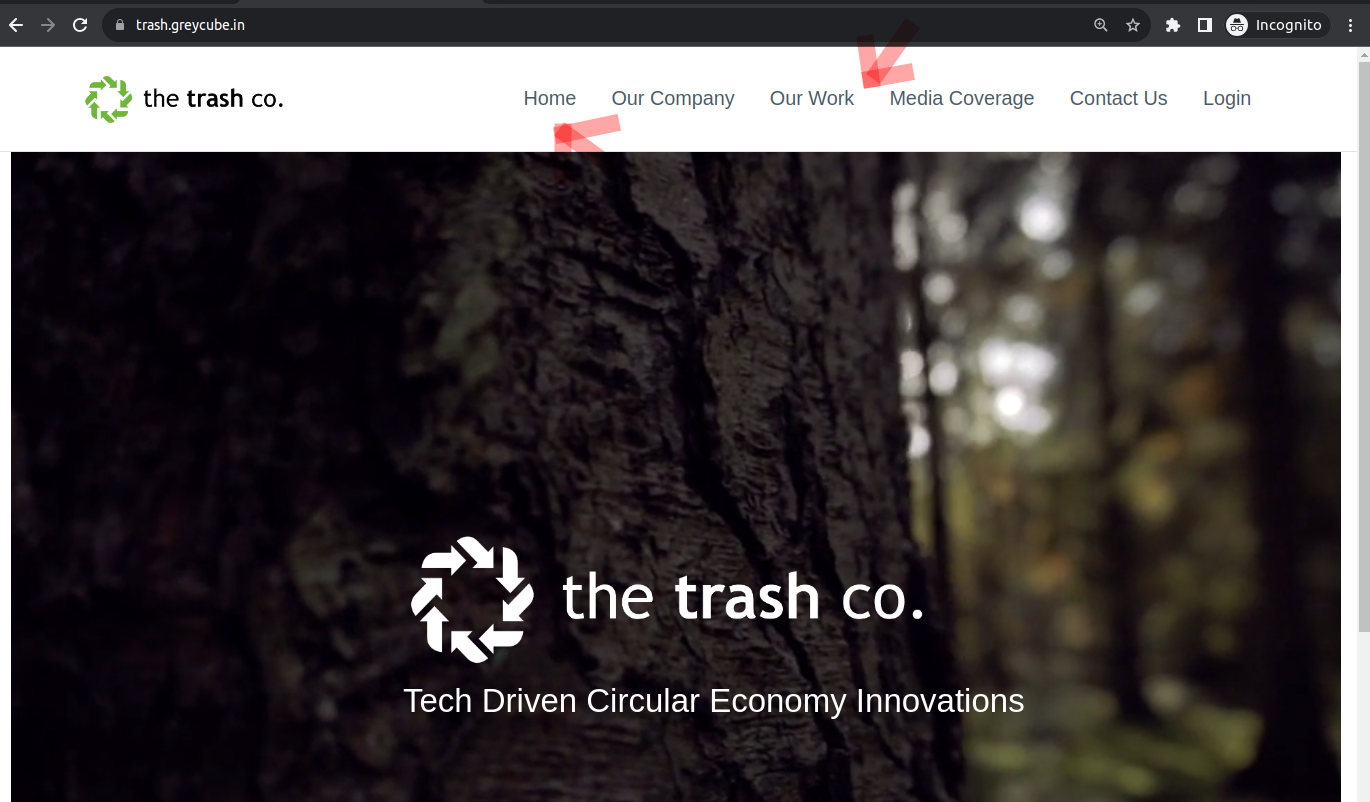
How it looks?

In Navbar section of website settings, do following.

How it looks?

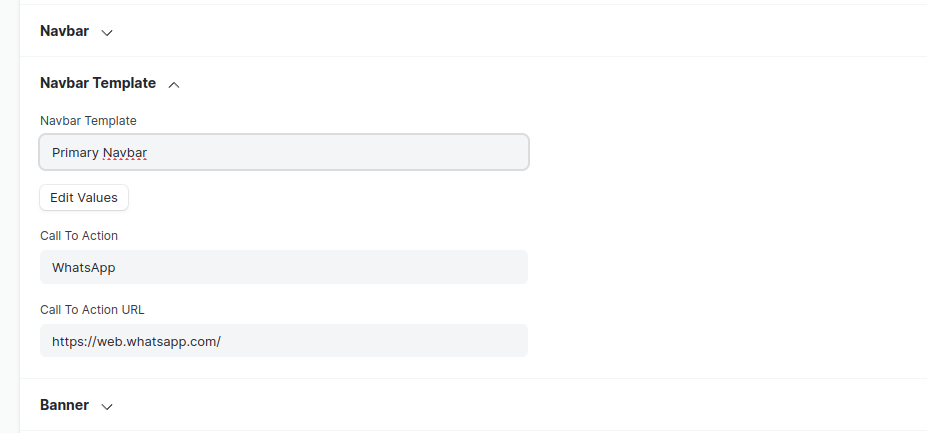
In Navbar Template section of website settings, do following.

How it looks?
(i): If Primary Navbar selected,

(ii): If Standard Navbar selected,

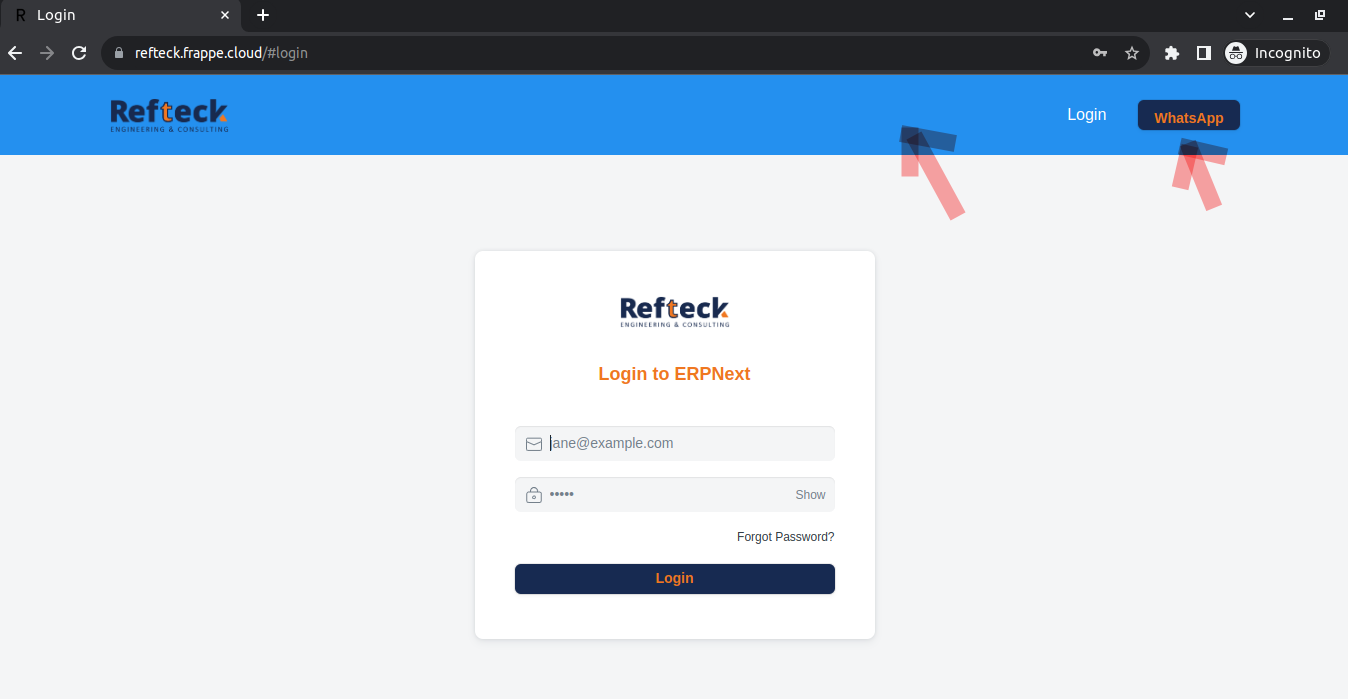
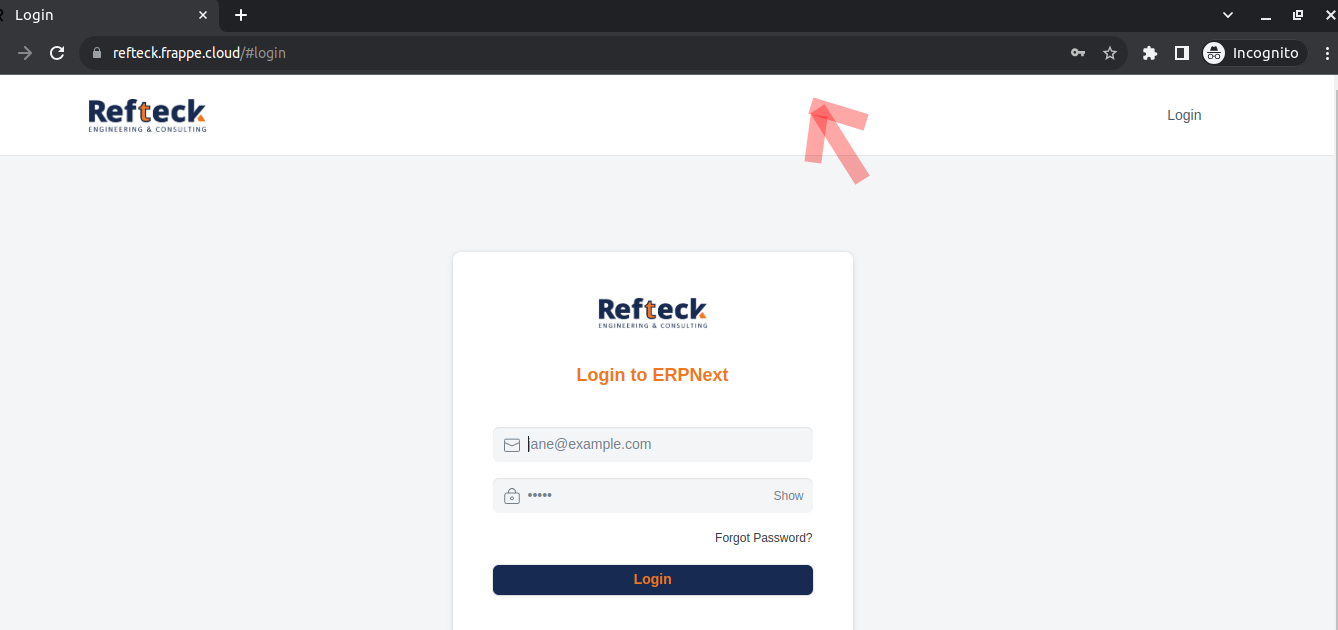
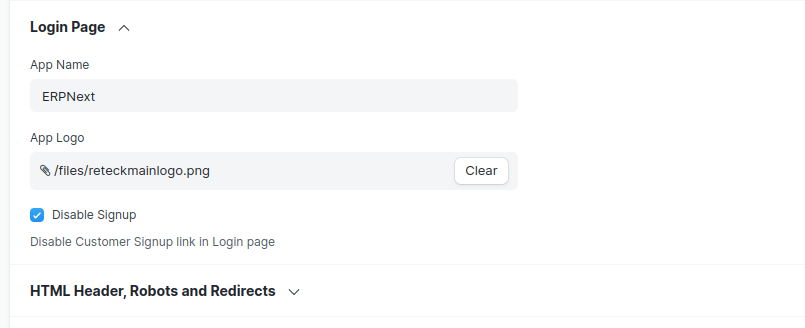
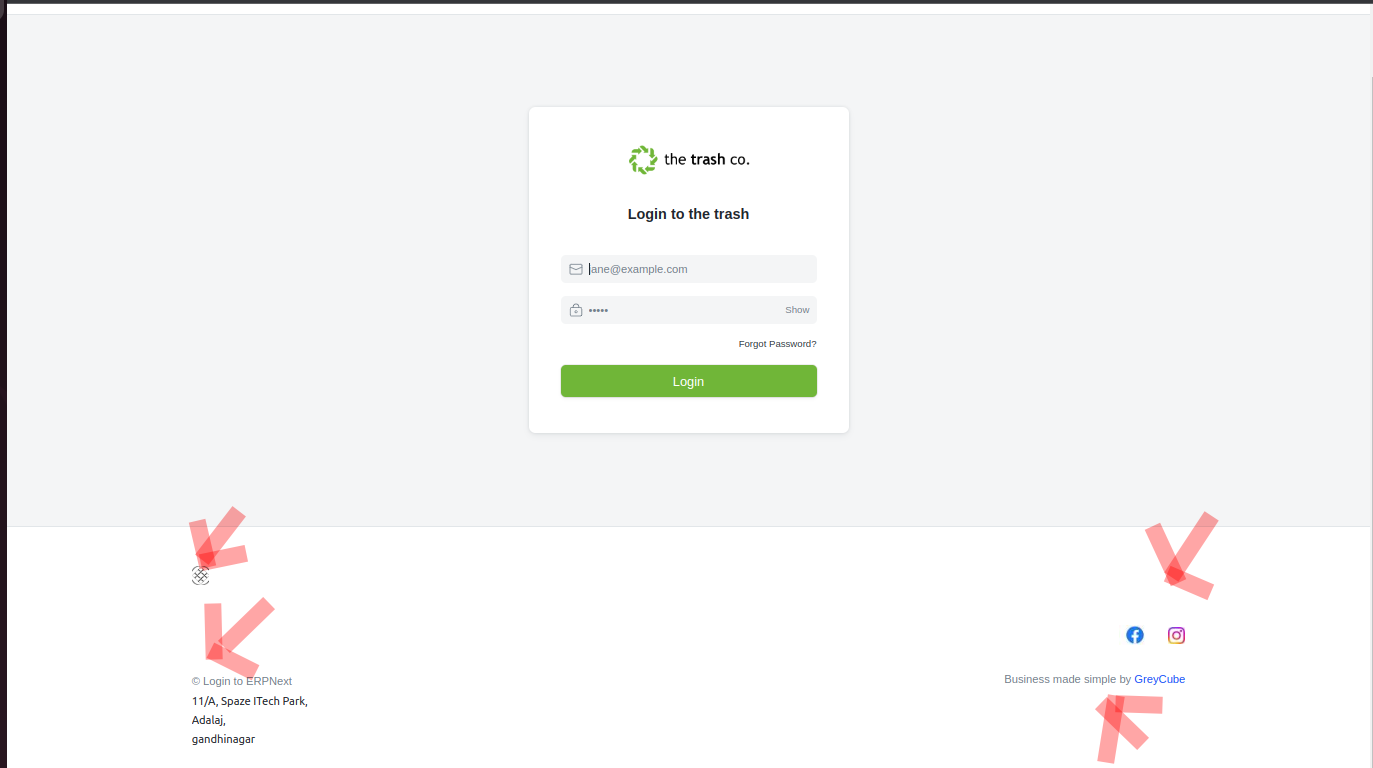
In Login Page section of website settings, do following.
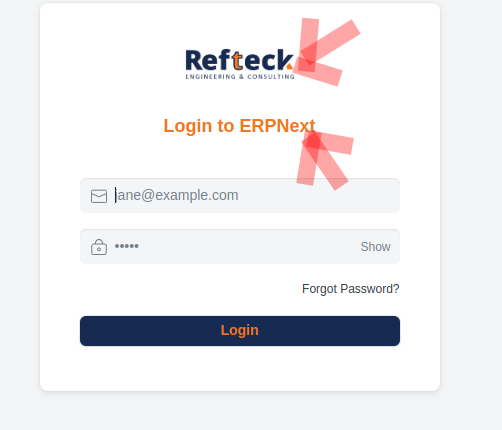
Instead of Login to ERPNext, we can set other site name also.

How it looks?

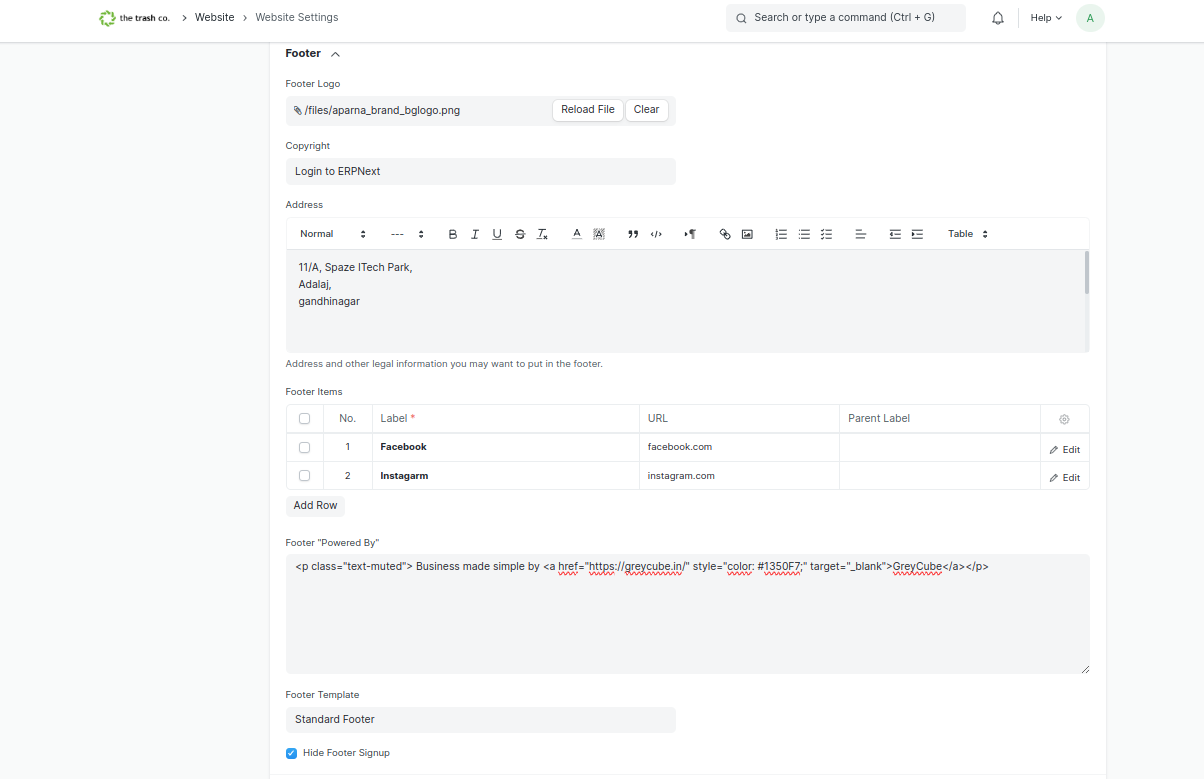
In Footer section of website settings, do following.

How it looks?

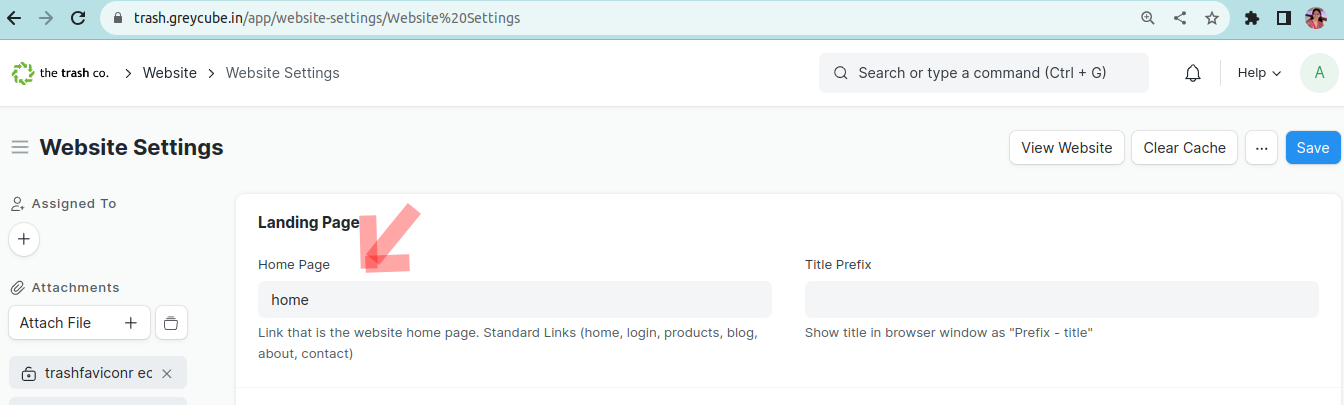
In Landing Page section of website settings, do following.

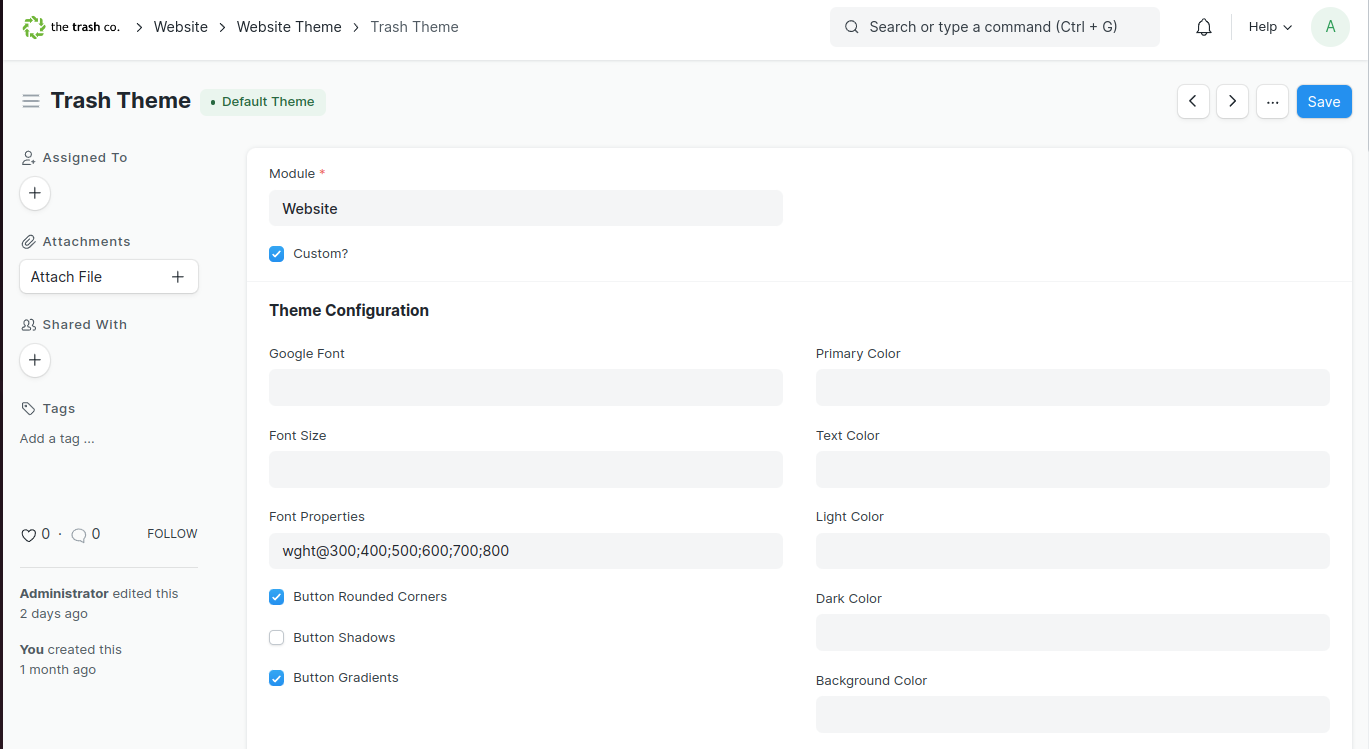
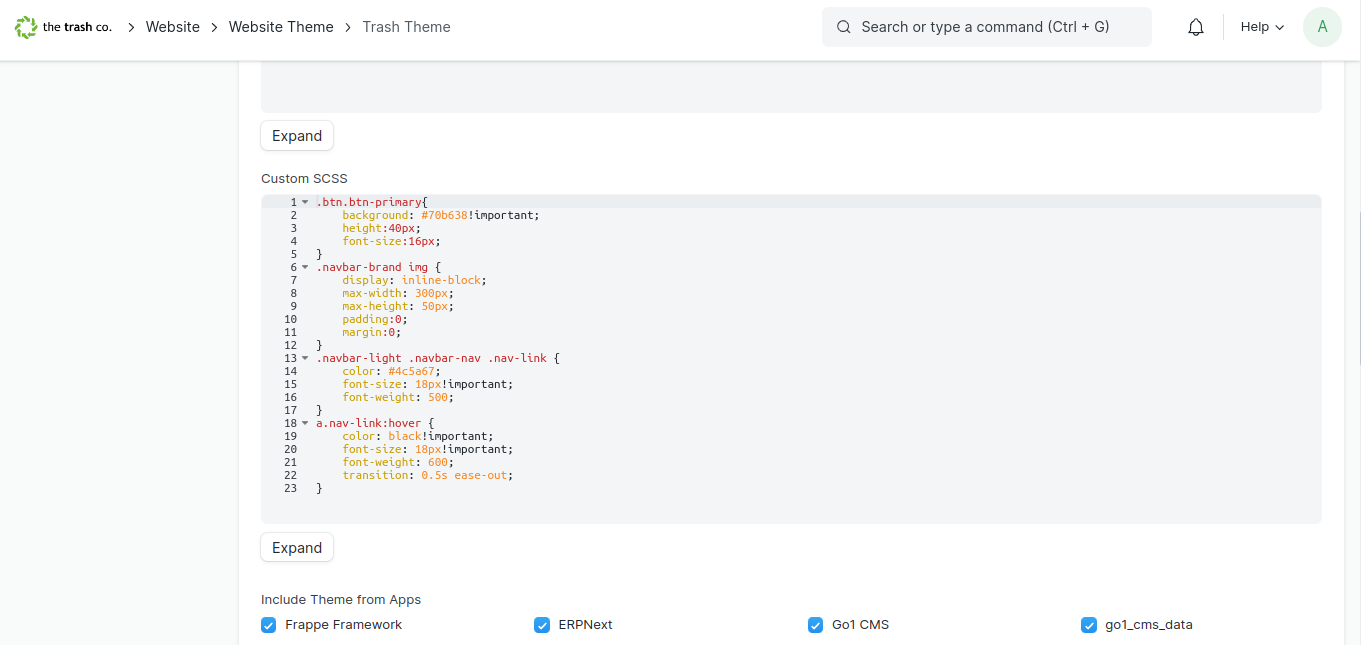
We can add website theme as per color combinations and other features.


How it looks?

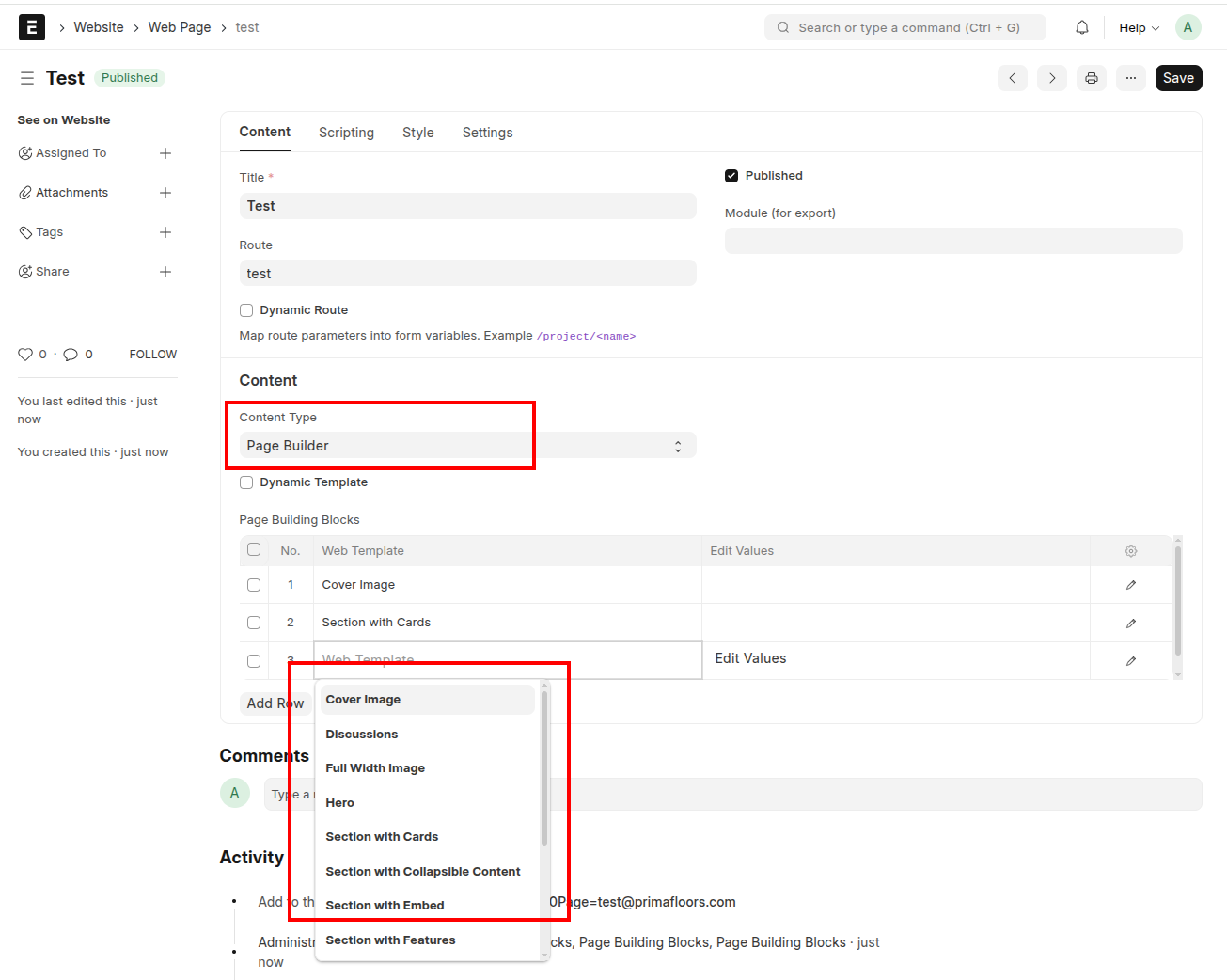
We can create Web Page using Page Builder's Default Web Teamplate.

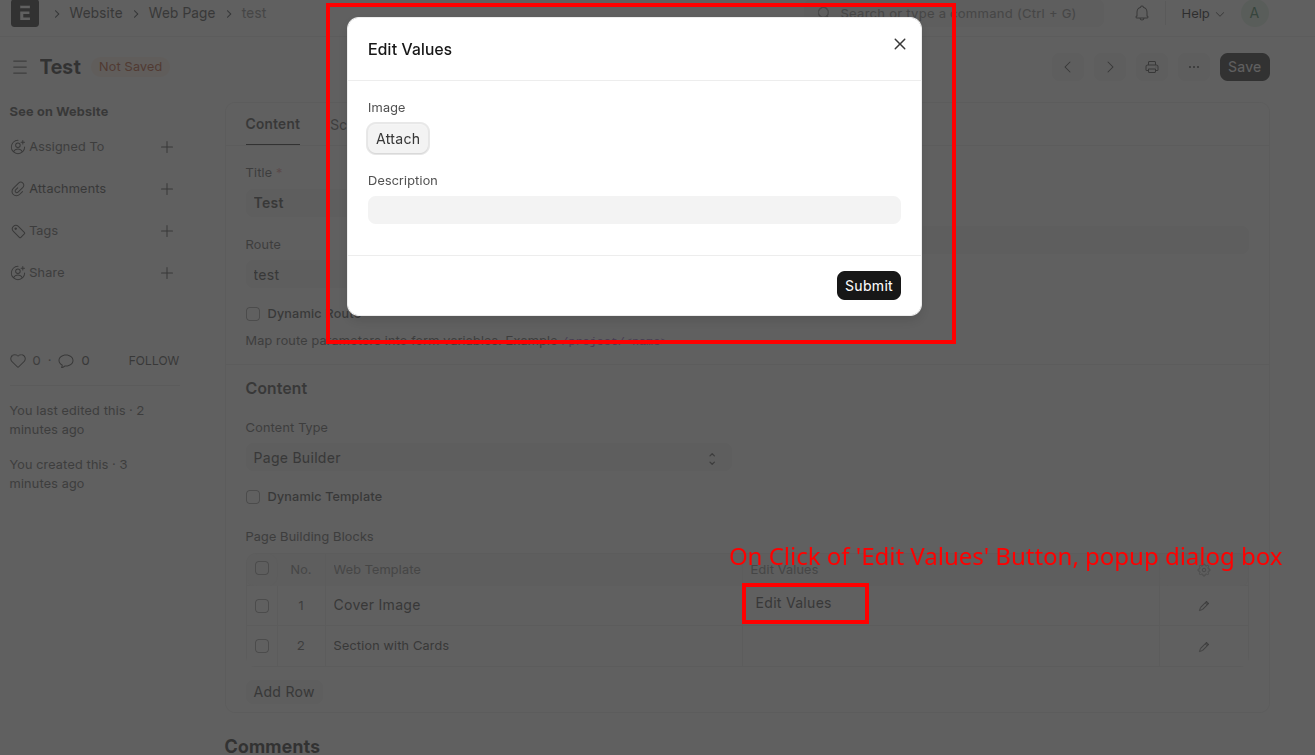
How to Edit Values?

No comments yet. Login to start a new discussion Start a new discussion